
CSS3 was introduced in June 2011, and since then, it has been used by more than 60% of web designers. It is also the most popular web design language and has quickly become an essential tool for developers. However, its popularity only began to take off in 2016 when more browsers like Edge and Opera 12+ came out with support for this technology. In 2018, CSS3 was used by more than 80% of websites. Get CSS3 Tutorial
What is CSS3?
CSS3 is a comprehensive standard for styling web pages and other documents. It includes many features such as gradients, shadows, multiple background images, rounded corners, text shadows, multiple columns, etc.
The primary purpose of CSS3 is to allow people to design websites with minimal coding knowledge, which can be done with the help of browser-based tools like Adobe Dreamweaver or Microsoft Expression Web. The most common uses for CSS3 are creating website layouts or designing interactive elements such as buttons or drop-down menus.
Importance of CSS3
CSS3 is a set of technologies that are used to style web pages. It is also known as Cascading Style Sheets and is usually used with HTML. CSS3 has many uses in the web design industry. These uses include designers creating smooth animations between two different states on the page. CSS3 also allows Animation, allowing designers to make objects on the screen move more naturally, like a bouncing ball or car.
Some of the most popular features in the CSS3 are border-radius, box-shadow, text shadow, and gradients. CSS3 is a potent tool that can do a lot of things. It can make your website look more beautiful and functional.
CSS3 has a lot of benefits like:
- CSS3 makes it easier to create animations
- CSS3 makes it easier to create drop shadows, gradients and shadows
- CSS3 makes it easier to create rounded corners
- CSS3 makes it easier to add rounded corners in shapes like circles, squares, rectangles etc.
Job Opportunities and Career Scope
-
Web Designer
Web design is a broad term that includes everything from web development to UX design. According to the US Bureau of Labor Statistics, Web designers are expected to have various skills and knowledge to perform their job successfully.
Web Designers need to be skilled with graphic design and programming languages such as HTML, CSS, Javascript, Ruby on Rails and PHP. They should also have experience with back-end systems such as MySQL, PHPMyAdmin or Apache Tomcat.
A Web Designer must be knowledgeable about user-interface design, user-experience design, and web standards like HTML5 and CSS3. They should also understand how search engines help their clients rank higher on the internet.
-
Graphics and Web Designer
A graphics and web designer is responsible for designing and coding websites, apps, digital media, pictures, etc. To be successful in this field, it is essential to have a portfolio of work that showcases your skillset.
A graphics and web designer should have a strong understanding of user experience design. They should also be able to develop a website or app with the latest trends in mind. Additionally, they must be able to meet deadlines while maintaining quality.
-
UI Developer
A UI developer is responsible for designing and developing a product’s user interface. In addition, they are in charge of creating the look and feel of a website or application.
The job responsibilities vary from company to company, but generally, they are expected to create user flows, wireframes, mockups and prototypes. They will also be in charge of designing and developing UI elements such as buttons, icons, backgrounds and layouts.
UI developers should know web technologies such as HTML5/CSS3/JavaScript/jQuery/Bootstrap. They should also be familiar with UX design principles like simplicity, clarity and consistency.
-
Front end Developer
Front end developers are responsible for building complex interactive websites with the help of HTML, CSS and JavaScript. They also work on the design and development of web applications.
Front end developers must have a good understanding of web technologies like HTML, CSS and JavaScript. This is because they use these technologies to create interactive websites that browsers can access.
The front end developer’s job is about creating websites; it also includes developing web applications using frameworks like Angular, Reacts or VueJS.
Salary Range in India
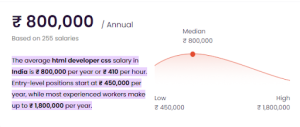
Salary ranges for CSS3 developers and related jobs in India vary depending on the company, location, and skillset. However, the average salary range for a CSS3 developer is Rs. 15-20 lakhs per annum.

CSS3 is a web design language that allows developers to create interactive websites with rich user experiences. Therefore, developers need to have a sound knowledge of CSS3 as it enables them to build complex websites with animations, transitions, and effects.
How and Where to Learn CSS3
CSS3 is a set of styles used to create the layout of web pages. It is an essential tool for web designers because it allows them to design websites without images. The best way to learn CSS3 is by reading books about CSS3. There are plenty of books available on the market about this topic, and you can find one that suits your needs. You can also learn CSS3 from online resources like video tutorials, e-books, and courses.
Here are some options for you to consider based on your preferences:
- Self-Guided Websites and Courses
- Books
- Virtual Classes
- Non-Virtual Classes
- Starting Your Projects
LearnVern is a free online education platform that provides courses in various subjects. Their courses are divided into short, bite-sized lessons that are easy to follow and understand. For example, the LearnVern CSS3 tutorial in Hindi will teach you how to use the CSS3 properties and create a basic website. It is an introductory course for beginners, and it will provide you with the basics of what CSS3 is, what you can do with it, and how it works.
Experts create the courses in the field and cover topics like creating a website with CSS3, creating a responsive web design with CSS3 and more.
Is learning CSS3 a Good Career Choice?
Learning CSS3 can be a daunting task for many people. In addition, it can seem like a complicated process for those who are not familiar with the new CSS3 features. However, it is essential to know that these features are advantageous and will help you progress in your career as a web designer.
The most common argument against learning CSS3 is that designers don’t need to understand the latest trends to make websites look good. However, this argument does not hold any water because many websites do not use any of these new technologies, yet they look beautiful and appealing.
If you want to learn something new, learning CSS3 is definitely worth your time. There are plenty of opportunities out there which will allow you to put your skillset into use.
Many benefits come from upskilling, but the main ones are:
– An increased opportunity for work
– Improved job security
– Higher wages and salaries
Conclusion
The CSS3 skills are in demand in India because of the growing need for this skill set. Furthermore, the demand is expected to grow with the number of people using it. Therefore, the future scope of CSS3 skills in India is expected to be a lot larger than today.
The demand for CSS3 skills is on the rise. And with this, the need for CSS3 developers is also on the rise.
The following are some of the high-demand skills in CSS3:
- Advanced Web Design and Development: This skill set is needed by both front-end and back-end developers.
- Knowledge of HTML5, CSS3 and JavaScript: This skill set is needed by front-end developers only.
- Knowledge of Responsive Web Design: This skill set is needed by both front-end and back-end developers.